Tạo trang chuyển tiếp tự động cho Blogger
Đăng bởi Trần Tứ Liêm - Thứ Ba, 27 tháng 9, 2022
Qua tham khảo một vài nơi và Google thấy rất nhiều bạn tìm kiếm cách tạo một trang chuyển tiếp cho Blogger / Blogspot. Hiện tại thì cũng có nhiều blog hướng dẫn về các để tạo trang chuyển tiếp tự động cho Blogger. Nhưng mà theo ý kiến cá nhân mình thấy thì điều thứ nhất là không đúng với cái ý nghĩa tự động, điều thứ hai là bạn phải tạo một blog riêng để tạo trang này, và điều thứ ba là bạn phải chèn liên kết hoàn toàn một cách thủ công.
Từ ba cái này thì bạn cũng thấy là chúng ta phải làm rất nhiều công sức để được một trang chuyển tiếp, việc chèn thủ công từng link sẽ mất rất nhiều thời gian, và nếu như bạn không muốn xài nữa thì cũng không biết đường đâu mà sửa nữa.
Thế cái trang chuyển tiếp tự động mà mình sắp hướng dẫn tới đây có gì ngon hơn những cái mà những blog khác? Sau đây mình xin liệt kê một số tính năng mà trang chuyển tiếp này mình đã hoàn thành:
- Khi trỏ chuột vào link nó sẽ vẫn hiện địa chỉ chỉ gốc chứ không hiện địa chỉ trang chuyển tiếp
- Tự động kích hoạt trang chuyển tiếp với những đường link đi ra ngoài trang web
- Tự động mở tab mới với liên kết ngoài
- Trang chuyển tiếp nằm trên chính blog của bạn
- Hiện thời gian đếm ngược giống như các mã nguồn forum vbb, xenforo
- Giao diện dễ dàng tùy chỉnh
nhưng cái trên là những cái mà mình thấy là mình đã làm được. Bạn có thể xem trực tiếp demo bằng cách trỏ chuột và click thử vào đây.
Tạo trang chuyển tiếp tự động cho Blogger
Đầu tiên bạn hãy truy cập vào trang quản trị của blog mà bạn muốn tạo trang chuyển tiếp. Tiếp tục tạo một trang mới với tên mà bạn muốn ví dụ "Chuyển tiếp" và sao chép toàn bộ đoạn mã sau đây vào phần nội dung của khung soạn thảo, lưu ý là hãy chuyển qua chế độ soạn thảo bằng HTML
<script type='text/javascript'>
//<![CDATA[
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
var count = 6;
var url = getQueryVariable("url");
function countDown(){
var timer = document.getElementById("timer");
if(count > 0){
count--;
timer.innerHTML = "Bạn sẽ được chuyển hướng đến <a href='"+url+"' rel='nofollow'>"+url+"</a> trong <b>"+count+"</b> giây.";
setTimeout("countDown()", 1000);
}else{
window.location.href = url;
}
}
//]]>
</script>
<div class="chuyen-tiep">
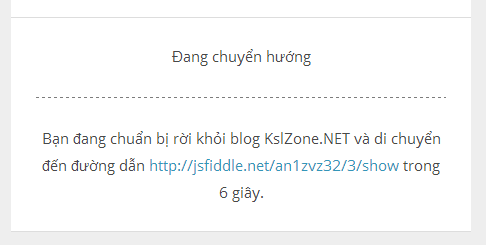
Đang chuyển hướng
<gach></gach>
<span id="timer">
<script type="text/javascript">countDown();</script>
</span></div>
<style>
.post-body { text-align: center; }
gach { border-bottom: 1px dashed #7C7C7C; display: block; }
.main-wrapper { width: 100%!important }
.sidebar-wrapper { display: none; }
</style>
Lưu ý là giao diện có hơi cùi mía một tý, bạn có thể toàn toàn tủy chỉnh lại bằng html và css. Trong đoạn css ở ngay trên đây bạn sẽ thấy "main-wrapper" và "sidebar-wrapper" đó là 2 class của phần nội dung và sidebar trên blog của mình, bạn phải thay bằng tên class của template của bạn để thay đổi lại chiều rộng của nội dung cũng như để ẩn đi phần sidebar.
Nếu cảm thấy không biết thì cứ xóa 2 thằng đó đi nhé
.main-wrapper { width: 100%!important }
.sidebar-wrapper { display: none; }
và nếu bạn muốn nhưng không biết phải làm sao thì cứ để lại địa chỉ blog của bạn tại phía dưới mình sẽ trực tiếp hỗ trợ bạn về phần giao diện này.
Sau khi hoàn tất thì lưu lại trang đó, lưu ý là sau khi xuất bản thì bạn hãy kiểm tra xem địa chỉ của trang đó là gì, như website của mình là
https://trantuliem.blogspot.com/p/chuyen-tiep.html
nhớ hoặc chép nó ra đâu đó.
Tiếp tục vào Mẫu > Chỉnh sửa HTML tại trang tổng quan của blog, bạn tìm đến thẻ </head> và chèn đoạn mã sau lên trên
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'/>
<script type='text/javascript'>
jQuery(document).ready(function () {
jQuery('a[href*="http://"]:not([href*="https://trantuliem.blogspot.com"])').click(function (e) {
e.preventDefault();
var target = e.target || e.srcElement;
if ($(target).attr('target') == "_blank") {
window.open("http://trantuliem.blogspot.com/p/chuyen-tiep.html?url=" + $(target).attr('href'), '_blank');
} else {
window.location = "http://trantuliem.blogspot.com/p/chuyen-tiep.html?url=" + $(target).attr('href');
}
});
});
</script>đoạn mã này mình viết bằng jQuery các bạn nhé nên, phải có mã nhúng jQuery ở trên nó, nếu như có rồi thì bạn hãy xóa dòng đầu tiên đi. Ở đây bạn tìm và thay đổi trong đoạn mã trên
cái đầu tiên là
https://trantuliem.blogspot.com
bằng địa chỉ blog của bạn. Và cái thứ hai là
https://trantuliem.blogspot.com/p/chuyen-tiep.html
bằng địa chỉ trang chuyển tiếp lúc nãy mà mình đã hướng dẫn các bạn tạo. Sau đó lưu lại là thành công rồi.
Lời kết
Như bạn đã thấy tuy mã có hơi dài một tý nhưng vô cùng đơn giản, chỉ cần đúng 2 bước là tạo trang chuyển tiếp và chèn đoạn mã để link chạy vảo trang chuyển tiếp. Mọi thắc mắc từ giao diện đến cách thức hoạt dộng hay tùy chỉnh về bài viết này hãy để lại nhận xét phía dưới nhé.
P/S: Cập nhật thêm thông tin mới nhé, mình không khuyến khích các bạn sử dụng cái này, nên chỉ làm cho thỏa chí đam về về tính năng thôi :D. Thực chất đây vi phạm một điều khoản trong Google Webmaster Guidelines, cụ thể là không chuyển hướng người dùng đến trang web mà họ không muốn, rồi cám ơn bạn đã đọc bài viết.
Hãy tham khảo các bài viết về thủ thuật blog khác trên trantuliem.blogspot.com:
- Mẫu theme blogspot đẹp
- Chèn từ khóa tự động blogspot
- Tạo sitemap cho blogspot
- Xóa ?m=1 url blogspot
- Rút gọn link blogspot
- Chèn plugin chat facebook
- Code chuyển hướng tự động blogspot
- Tạo menu cấp di động blogspot
- Sửa lỗi lệch ảnh blogspot
- Backlink gov
- Backlink redit
- Backlink diễn đàn việt nam
- Themme vận chuyển nhà
- Themme blogspot tin tức
- Theme thái phong
- Theme dịch vụ sửa nhà















Không có nhận xét nào :
Nếu bạn có ý kiến gì không?
- Chủ đề
- Mời xem dự án: Vietnamese Language Dictionary | Từ điển Hán Việt | Từ điển Ê Đê | Từ điển NNKH | Tiếng Việt
- Liên kết: Bánh Ram | mật mía | bánh cuốn gỏi | Nhôm Kính | Dịch Vụ Sửa Nhà | Đỗ Thái Nam