Sửa lỗi lệch ảnh Blogspot - Hình ảnh bài viết blogspot bị lệch
Đăng bởi Trần Tứ Liêm - Thứ Hai, 29 tháng 8, 2022
Hình ảnh blogsot trong bài viết khi chèn vào bị lệch, nguyên nhân là gì? Vì sao? Cách khắc phục thế nào? Mời bạn xem hướng dẫn sửa lỗi này. Nó rất đơn, giúp blog của bạn dẹp hơn.
PHẦN 1: NGUYÊN NHÂN LỆCH ẢNH BLOGSPOT
Sự lệch ảnh trên bài viết của tất cả các blogspot, hoặc nền tảng của blogspot là như hình trên, ảnh bị chạy sang phải.
Nguyên nhân gì gây ra?
PHẦN 2: NGUYÊN NHÂN ẢNH BỊ LỆCH
Nguyên nhân là do blogspot mặc định một kiểu style liên kết ảnh: style="margin-left: 1em; margin-right: 1em;".Bạn có thể xem hình chụp code bên dưới:
PHẦN 3: CÁCH KHẮC PHỤC SỬA LỖI
Rất dễ nhé bạn. Chỉ cần thêm một đoạn code vào theme là xong. Hãy làm theo các bước sau:
Bước 1: Vào mục chỉnh HTML:
Bước 2: Tìm thẻ ]]></b:skin>
Nhấn Ctrl + F tìm thẻ ]]></b:skin>
Bước 3: Thêm đoạn code bên dưới trước thẻ ]]></b:skin>
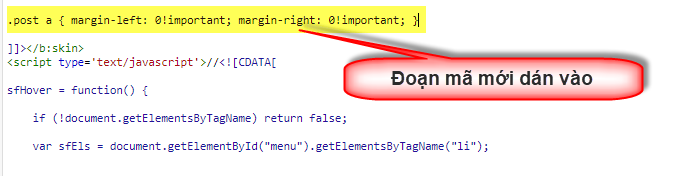
Hãy copy đoạn thẻ bên dưới dán trước thẻ ]]></b:skin> vừa mới tìm được:
a { margin-left: 0!important; margin-right: 0!important; }
Xem hình đã dán:
Tiến hành lưu lại là hoàn thành. Chắc chắn các bài viết của blog của bạn giờ có phần đẹp hơn.
PHẦN 4: LỜI CUỐI BÀI VIẾT
Như vậy bạn đã hoàn thành cách sửa lỗi lệch ảnh hoàn toàn tư động. Chúc bạn nhiều thành công!
Hãy tham khảo các bài viết về thủ thuật blog khác trên trantuliem.blogspot.com:
- Mẫu theme blogspot đẹp
- Chèn từ khóa tự động blogspot
- Tạo sitemap cho blogspot
- Xóa ?m=1 url blogspot
- Rút gọn link blogspot
- Tạo menu cấp di động blogspot
- Sửa lỗi lệch ảnh blogspot
- Backlink gov
- Backlink redit
- Backlink diễn đàn việt nam
- Themme vận chuyển nhà
- Themme blogspot tin tức
- Theme thái phong
- Theme dịch vụ sửa nhà


















Không có nhận xét nào :
Nếu bạn có ý kiến gì không?
Quý khách yêu thích blog có thể tải app để sử dụng: App Android
- Chủ đề
- Mời xem dự án: Vietnamese Language Dictionary | Từ điển Hán Việt | Từ điển Ê Đê | Từ điển NNKH | Tiếng Việt
- Liên kết: Bánh Ram | mật mía | bánh cuốn gỏi | Nhôm Kính | Dịch Vụ Sửa Nhà | Đỗ Thái Nam